Login your
wapka admin mode and click on
Edit site and select
Users from the wapka building tools.
a new window will pop out from the list select
Blogs and select
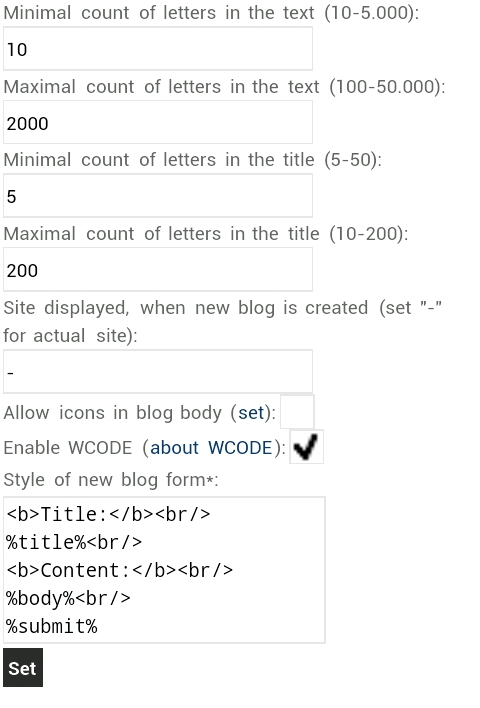
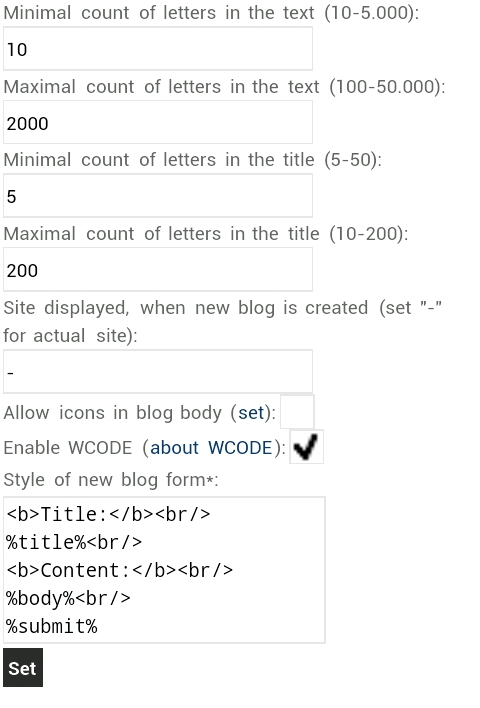
blog settingsnow set yours according to the image below:

After that go back to your homepage or were you want your blog to appear with thumbnail and paste bellow code via HTML/wml section
<div class="mainbox"><div class="mainblok"><div class="nfooter"><b> <h3><u>LATEST UPDATES</u></h3></b></div><div class="rmenu">:bloglist:o=n,l=15,s=:geti-number(1):,t=d-F-Y::<div class="myUpdate"><table><tr><td><img width="60" height="60" src="%title%" class="fs" alt="STRIKECODED.CF News"/></td><td>%text-250%...<br/><font color="red">%time%</font></td></tr></table><hr/></div>::<b></b>:/bloglist:</div></div></div>
Copy code
Now you are done with the set up but you have to tag posts before they appear on your homepage or any page you paste the above wapka blog list code.
To tag your forum posts with image preview go to any page on your wapka site and paste bellow code viaHTML/wml section
<form method='post' action='blog_-0.xhtml:admin-hash-amp:'>Image Url<br/><input type='text' name='blog_title'/><br/>Topic url And description<br/><textarea name='blog_body' rows='5'></textarea>:admin-hash-input:<input type='hidden' name='fnc' value='new'/><br/><input type='submit' name='submit' value='Tag Topic'/></form>
Copy code
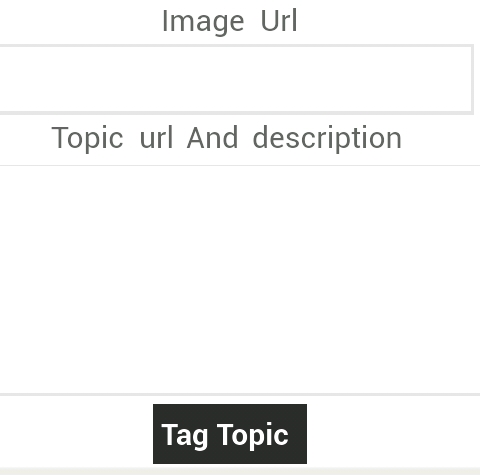
Below is what you will see when you paste the code correctly

in the first place putyour image URLI.e the URL of the image you want to display in your preview.
In the second space your description and your forum URL in bellow format
[url=/forumlink]forumtopic[/url]description here
which you will write as below for example
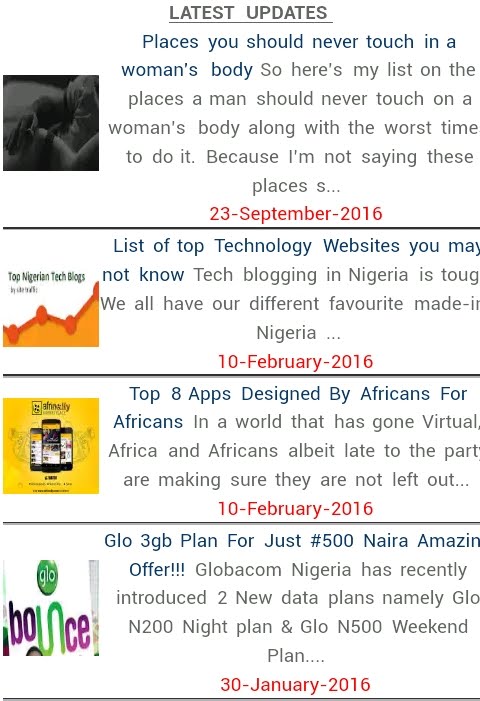
[url=/forum2_theme_111944348.xhtml?tema=17 ]places you must not touch in a woman's body[/url] So here’s my list on the places a man should never touch on a woman’s body along with the worst times to do it. Because I’m not saying these places ...
After that just hit on
tag topic and your post will appear with thumbnail on your homepage or any were you pasted the wapka blog list code initially...
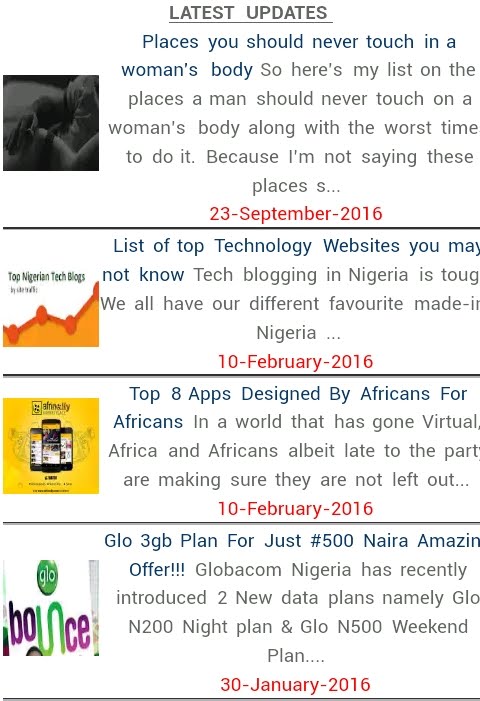
See the tested page screenshot below

Before you tag new topic make sure you login as a user CU's admin is not allowed to tag topics.
We Are Always The Best In Web Tutorials Like And Follow Us On FACEBOOK And TWITTER
tnx,how can i show thumbnail blogupdate in my home page.
(Edited by 2017-02-23 10:48 JuMaSo )
Its a spam detector which can be replaced if the filtered spam msg show it will automatical replace with a spam msg!
sir,how r u?
i have seen some wapka site where if i post any site link (except that site link)it automatically changes into othe text somethink like Don't spam.be carefull.
my question is how can i do the same spam system?
plz give full tutorial.
tnx a lot.
i will.try it later
Login to your wapka site go to » Wap2 » Styles of login/registration » Registration Page Paste Dis
<div class="mainbox"><div class="mainblok"><div class="phdr"> SignUp Form </div> <div class="Nayan">::notifications:: <br/><b>Login Name :</b><br/> ::login::
</div> <div class="Nayan"><b>Password : </b><br/> ::password1::
</div> <div class="Nayan"><b>Verify password :</b><br/> ::password2::
</div></div></div><br/>::profile:: <br /><div class="Nayan">::submit::</div>
Copy code Now go to you Users » User profiles Scroll down and paste @
Registration Profile form (leave empty, if you want to use default form), this form will be used on registration site *: Textarea
NOTE: You are to tick
display profile form in registration page






 FOLLOW US ON
FOLLOW US ON